8 Stylish Background Ideas for Your Website
By :- Rajita Gupta

It only takes 17 milliseconds for people to evaluate your website in the first impression. So, you’ve to make sure you capture your visitor’s attention in the first impression. A stunning background is one of the visual elements that quickly captures the attention of your visitors. So, make sure you create an award-winning website with an impressive background.
Let’s talk about eight stylish background ideas to choose from for your website:
1. Monochrome Background
If you want to highlight your content more than graphics on your website, you need a clean and decluttered website. So, keep your website’s background white or monochromatic. Such a background is gentle on the eyes, and it also ensures readers feel comfortable when staring at their screens.
The best thing is a monochrome or white background works for literally any niche, from travel and lifestyle to manufacturing and banking. So, you can use it without any doubt.
2 Focus on the Contrast
An ideal website background should align with the brand's theme. So, you've to ensure that the background contrasts with the graphic and colour composition of the page. Too little contrast can hinder readability, while high contrast asks for proper colour selection to avoid tiring viewers' eyes.
3. An Elegant Dark Background
The dark background with appropriately contrasted elements can add originality and elegance to your website. These are good for websites where you want to highlight products more than the text.
4. Dynamic Gradient
Inspire your website's background with the gradients, which is a recurring web design trend. Gradients refer to colour combinations with a gradual transition between them. You can use gradients as standalone backgrounds or choose to overlay them on a photo. In both cases, your website will gain originality with an outstanding impression.

5. Transport Viewers with a Landscape
Every niche has some kind of landscape. So, use them as your website's background. Niches such as travel, outdoor gear, hotels, history blogs, etc., and the ideal candidates for a landscape-themed background.
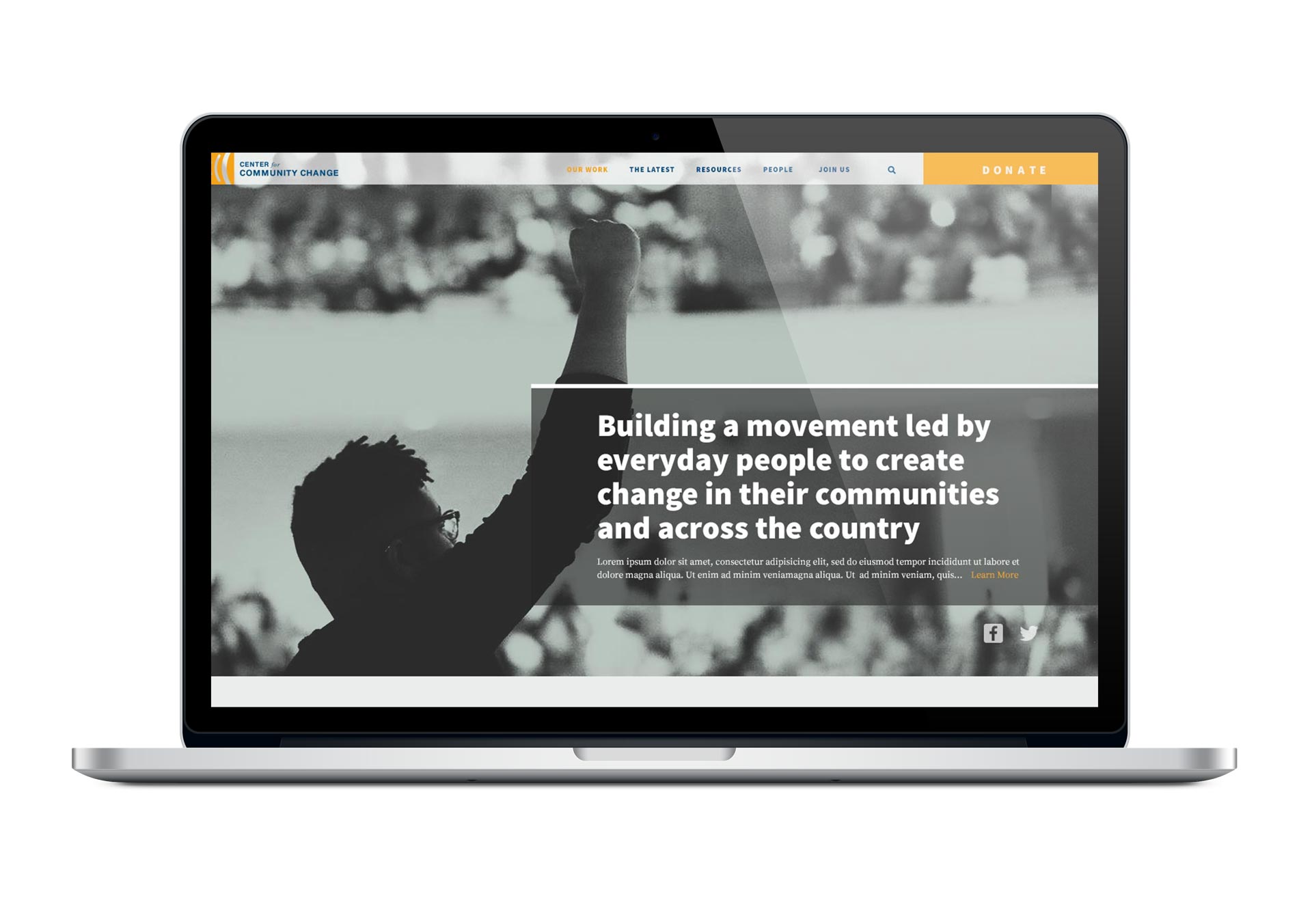
6. Memorable Image-Based Backgrounds
Turn your website into a gallery of the best paintings, book covers, or photos as the background. Before finalizing this layout, make sure your host supports it without causing any lag. Although one or two pictures should be sufficient, avoid a big collection, as this could affect your domain's performance.
7. Adapt to Mobile Screens
You've to make your website responsive so that it looks and works great on all screen sizes. So, make sure your website’s background is responsive. Use large font sizes, avoid using Flash, and compress your images and CSS. Also, include the viewport meta tag and make sure the information on your website is easy to find. It’s worth noting that a responsive web design also helps with your website’s SEO ranking.
8. A Full-Page Background
Another idea for the website background is to use a full-page background, which gives a cohesive and impressive user experience. Whether you choose a graphic illustration or a photo, make sure its dimension fits the entire web page exactly. Otherwise, the photo may look distorted or pixelated. The background image should also align well with tabs, text, and other elements on the page.
Start creating an impressive website background with these ideas.
Recent Topics
-
 WordPress.com Launches 100-Year Web Hosting Plan
WordPress.com Launches 100-Year Web Hosting PlanWordPress, the platform that helps people create websites, now offers something rare. It has taken a bold leap into the future with its 100-year web hosting plan. Yo...
Read MoreBy :- Laura Davidson
-
 5 Best AI Web Design Tools You Can Try
5 Best AI Web Design Tools You Can TryWhy bother with all the effort of creating websites manually when we have amazing AI tools? In fact, using these tools has become one of the most-practiced ...
Read MoreBy :- Tiana K
-
 Role of Animation and Micro-Interactions in User Experience
Role of Animation and Micro-Interactions in User ExperienceIn today's world, almost every brand wants to create a user-friendly interface for its customers. The main aim behind this is to increase customer base and revenue. Now, when it comes...
Read MoreBy :- Laura Davidson
-
 Web Design Trends to Watch Out for in 2024
Web Design Trends to Watch Out for in 2024Web design is a constant-evolving technology landscape. As a web designer, staying tuned with web design trends and keeping your designs up-to-date is important. These trends will affect ...
Read MoreBy :- Esther McGuinness
-
 The Power of Storytelling in Web Design Engaging Users with a Narrative
The Power of Storytelling in Web Design Engaging Users with a NarrativeStories never fail to engage listeners. That’s why web designers are leveraging the art of storytelling in their designs. In web designing, storytelling goes beyond merely usin...
Read MoreBy :- Navkiran Dhaliwal
-
 WordPress Releases Version 6.3 ?“Lionel”
WordPress Releases Version 6.3 ?“Lionel”WordPress 6.3 “Lionel” is out! Now, you’ll be able to create more beautiful and compelling websi...
Read MoreBy :- Tiana K
