Top 10 Web Design Trends You'll See in 2022
By :- Nav - Web Guru Awards Team

Website design has slowly transformed into a work of art. It’s replete with animation, interactive designs, and an intuitive user experience. Anything from how designers develop website designs to product and packaging designs may be influenced by design trends.
These trends can also slide in or fade out rapidly, so it's crucial to keep up with current trends to avoid creating a design that suddenly goes out of fashion.
Overall, the year 2022 is shaping up to be a unique and unconventional chapter in the digital archives of history. However, before we begin this bold new year, let us just take a look at the top 10 web design trends that you’ll see in 2022.
Trend 1: Micro-Interactions For Users
Micro-interactions and micro-animations are further methods for bringing vitality to websites. Keeping them modest but obvious offers a degree of depth that your users may experience and can help you stand out.
What is the definition of a micro-interaction? Consider little animations that are activated by hovering with the cursor or scrolling, They captivate users aesthetically while also providing haptic feedback to visitors.
Personalized animations are vital to conveying complicated concepts and processes in a clear and understandable manner. While basic and straightforward graphics might become overused, animations can convey ideas in a profound manner that words alone cannot.
Trend 2: Typography With Hero Section Designs
The use of very large typography is a new and dramatic website design trend for 2022. Using text at a particular size is a flexible method that works well in both minimalist and maximalist designs. It can be adapted to a variety of styles. This can be easier when using web-design companies.
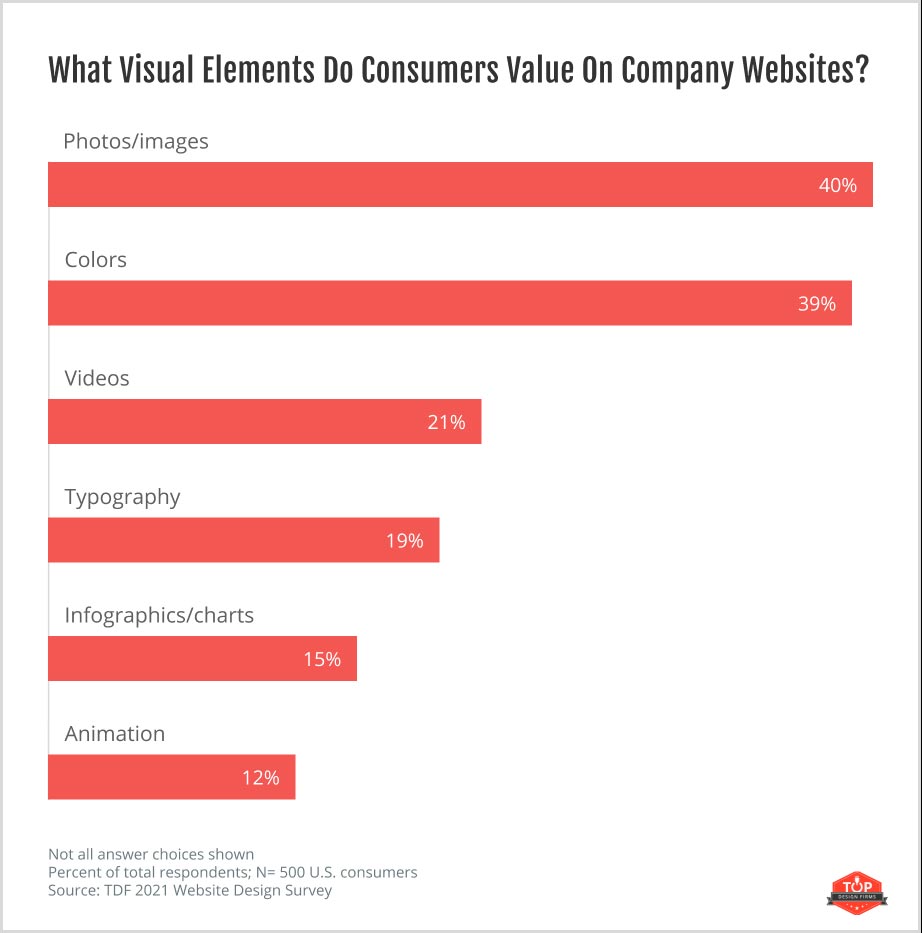
Designers often use a huge text across a rolling film portfolio reel. The writing partly obscures the image, piquing the user's interest, while a two-color sans-serif font provides just enough contrast without becoming unreadable.

A hero section is a full-screen area featuring a backdrop picture, video, graphics, or animations, as well as text and, occasionally, a call to action. Designers prefer to use a combination of layout, font, and colors to create a stunning visual impact.
Trend 3: Optimize Website Loading Page Speed
According to Google, 40% of people abandon a website that takes more than 3 seconds to load. Webpage loading time has a definite impact on your sales and conversion. This shows us that people expect results and quickly.

Website-Design-Trends-2
Another facet of this is the emerging use of mobile-friendly websites, which are also being considered as part of Google’s 2021 algorithm update. An optimized website can increase your website’s domain authority and SEO rank.
Trend 4: Straying from Neumorphism
Skeuomorphism is a design model that enables objects that interact with people to imitate their real-world equivalents. Neomorphism is the minimalist counterpart of skeuomorphism.
Neumorphism is designed for user interface and looks visually clean.
It necessitates a low level of color contrast and a limited amount of vibrant colors. This presents accessibility challenges for otherwise abled users due to low contrasts.
Trend 5: Inclusive and Socially Conscious Design
This design has emerged as a reflection of a more nuanced and socially conscious world we live in. Many websites marketed towards women, like hair care websites, pivot away from the blaring pink and foregoing black and aggressively dark colors for men.
Language in the websites has also shifted away from gendered terms to a more neutral language. Forty-two of Americans believe in offering gender-sensitive options or removing them altogether.
Trend 6: Motion
Although animation is typically reserved for graphical images, user interface components, and site transitions. As a result, even though the animations are simple, like side-scrolling, news ribbon scrolling is—moving text can feel new and surprising.
Calls to action and other vital elements can be the stillness against the motion to create a greater impact on website visitors.
Trend 7: Voice Activated Interface
Virtual assistants like Alexa, Google Assistant, and more are changing the internet-scape. With changing forms of access to information, the google algorithm is likely to shift to accommodate the prevalence of vocal chatbots and artificial intelligence.
Website designs are also going to pivot towards having easier accessibility options. This provides an excellent user experience and boosts conversion.
Trend 8: Dark Mode
Web designs that support dark mode might have an advantage over other websites. This emerging trend provides the benefit of reduced eye strain and saves the battery life of devices.
Websites that can use dark mode to showcase a sleek and urban-looking aesthetic for their website. This allows emphasis on other design aspects by dimming the items around it.
Trend 9: Gradients
The gradient can be used in a variety of ways. This can be a central feature of a design or a backdrop element, and it can be dramatic or subtle.
Gradients can also generate fresh colour palettes that look different and contemporary by mixing and blending various colors. This can give designs an absolutely original vibe to your website.
Trend 10: Virtual Reality
Virtual reality (VR) may be a great tool for a website to offer helpful, insightful material to site visitors in a way that aids their purchasing decisions. This is done by allowing users to experience the product virtually.
Recent Topics
-
 WordPress.com Launches 100-Year Web Hosting Plan
WordPress.com Launches 100-Year Web Hosting PlanWordPress, the platform that helps people create websites, now offers something rare. It has taken a bold leap into the future with its 100-year web hosting plan. Yo...
Read MoreBy :- Laura Davidson
-
 5 Best AI Web Design Tools You Can Try
5 Best AI Web Design Tools You Can TryWhy bother with all the effort of creating websites manually when we have amazing AI tools? In fact, using these tools has become one of the most-practiced ...
Read MoreBy :- Tiana K
-
 Role of Animation and Micro-Interactions in User Experience
Role of Animation and Micro-Interactions in User ExperienceIn today's world, almost every brand wants to create a user-friendly interface for its customers. The main aim behind this is to increase customer base and revenue. Now, when it comes...
Read MoreBy :- Laura Davidson
-
 Web Design Trends to Watch Out for in 2024
Web Design Trends to Watch Out for in 2024Web design is a constant-evolving technology landscape. As a web designer, staying tuned with web design trends and keeping your designs up-to-date is important. These trends will affect ...
Read MoreBy :- Esther McGuinness
-
 The Power of Storytelling in Web Design Engaging Users with a Narrative
The Power of Storytelling in Web Design Engaging Users with a NarrativeStories never fail to engage listeners. That’s why web designers are leveraging the art of storytelling in their designs. In web designing, storytelling goes beyond merely usin...
Read MoreBy :- Navkiran Dhaliwal
-
 WordPress Releases Version 6.3 ?“Lionel”
WordPress Releases Version 6.3 ?“Lionel”WordPress 6.3 “Lionel” is out! Now, you’ll be able to create more beautiful and compelling websi...
Read MoreBy :- Tiana K
