All You Need to Know About Neumorphic Design
By :- Navkiran Dhaliwal - Web Guru Awards Team

Neumorphic design comes from skeumorphism and flat design to make the buttons of the calculator look more tactile. In this design, the amazing contrast between foreground and background gives the calculator a soft finish.
But what is neumorphism? In this article, we will guide you through what is neomorphism and what are its pros and cons.
Take a look!
What is Neumorphism?

Neumorphism is a new update of skeuomorphic design. It has many new focuses on the entire UI design style. In addition to offering similarities between the real and digital world, these focuses are more on the colour palette of a responsive website.
In simple words, we can say that Neumorphism is all about subtle contrast and solid shades. Are you wondering how to create an interface using Neumorphism that delivers a wow factor without flashy elements?
If yes, then you can use the shadowing and light in Neomorphism to create an amazing design that is not too flashy. The main element of this design ensures that your component and background have the same exact color. It helps to create a feeling of components coming out from inside the background.
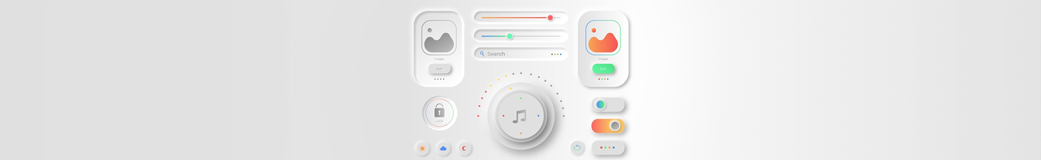
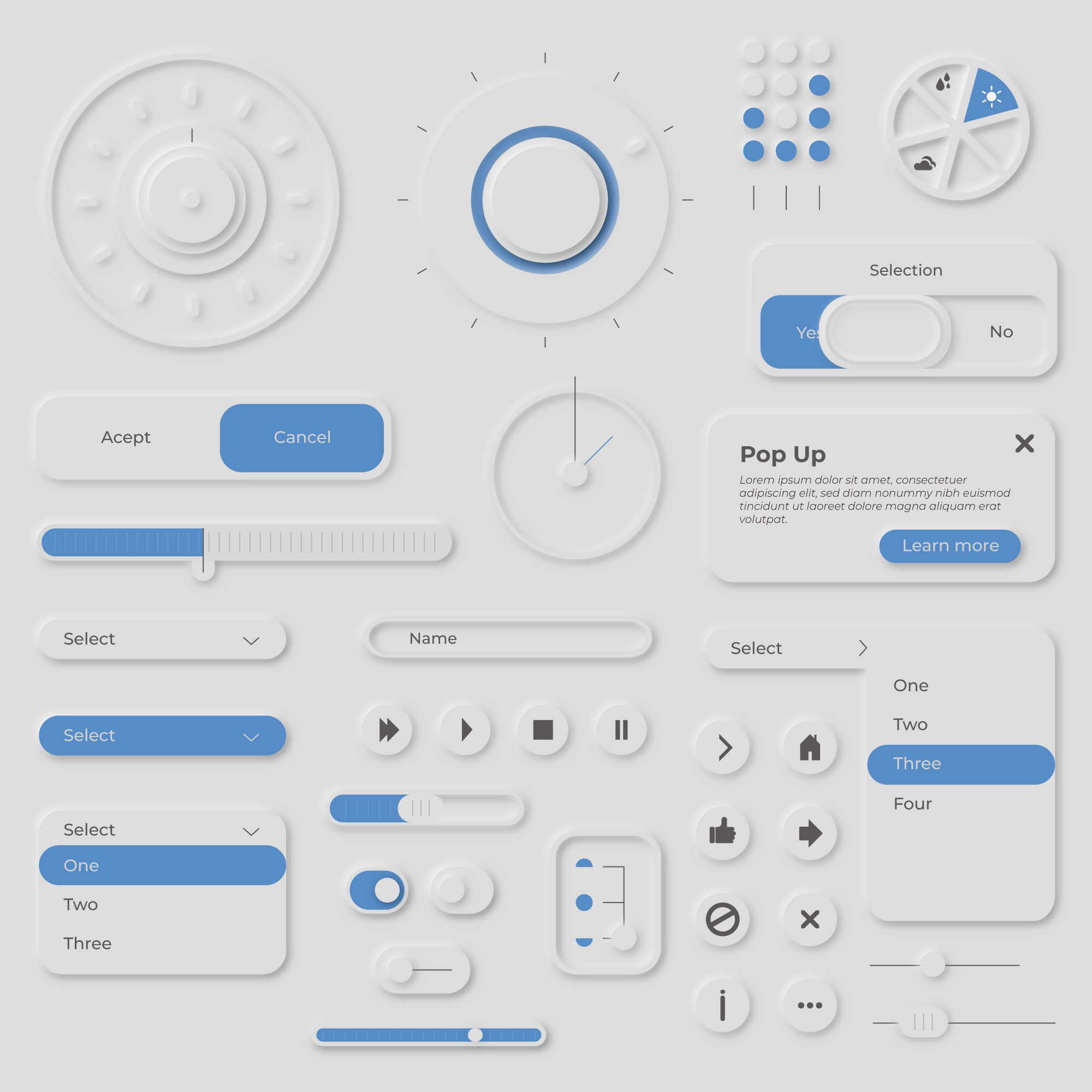
How Neumorphism Work in UI design?

Neumorphism is the game of shadows and shades to create realistic buttons. You can sense the feel of the object when you touch the screen. That is what makes Neumorphism design so interesting and impressive.
Most of the time, the colour of the background and button are the same. This helps to create a visual effect and the result is soft and protruding-looking buttons. Also, the effects of Neumorphism are created using HTML and CSS gradients, stroke, fill, and shadows.
Neumorphic cards and buttons look as if they are floating, and they have shadows to create that floating effect. It is all about the colour combination between light and dark shadows and using them on opposite sides of the cards.
Pros and Cons of Neumorphism in UX Design
All UI design trends have benefits and drawbacks. And, Neumorphism design is no exception. Let’s explore the pros and cons of this design!
Pros
- Neumorphism is visually appealing and simple.
- It is the best fit for digital products, which have dozens of screens and design elements.
- Designers can use it easily to create aesthetically cohesive experiences.
- It improves the process of building and testing new screens for a product.
- This helps web designers keep products visually appealing.
- In addition to its simplicity, neomorphism can make UI components appear more tactile.
Cons
- While neumorphism is very popular, it also comes with accessibility concerns.
- If designers choose monochromatic elements in neumorphic, they could create problems for people with color blindness.
Final Words
Neumorphism is a visually appealing UI design for various apps and websites. It uses shadows and soft textures to give UI components an invite appealing. If you want to make your website look more impressive and easy to use for users, then this design is something you can try. You can also submit the website for awards with neumorphic design for web pages.
Recent Topics
-
 WordPress.com Launches 100-Year Web Hosting Plan
WordPress.com Launches 100-Year Web Hosting PlanWordPress, the platform that helps people create websites, now offers something rare. It has taken a bold leap into the future with its 100-year web hosting plan. Yo...
Read MoreBy :- Laura Davidson
-
 5 Best AI Web Design Tools You Can Try
5 Best AI Web Design Tools You Can TryWhy bother with all the effort of creating websites manually when we have amazing AI tools? In fact, using these tools has become one of the most-practiced ...
Read MoreBy :- Tiana K
-
 Role of Animation and Micro-Interactions in User Experience
Role of Animation and Micro-Interactions in User ExperienceIn today's world, almost every brand wants to create a user-friendly interface for its customers. The main aim behind this is to increase customer base and revenue. Now, when it comes...
Read MoreBy :- Laura Davidson
-
 Web Design Trends to Watch Out for in 2024
Web Design Trends to Watch Out for in 2024Web design is a constant-evolving technology landscape. As a web designer, staying tuned with web design trends and keeping your designs up-to-date is important. These trends will affect ...
Read MoreBy :- Esther McGuinness
-
 The Power of Storytelling in Web Design Engaging Users with a Narrative
The Power of Storytelling in Web Design Engaging Users with a NarrativeStories never fail to engage listeners. That’s why web designers are leveraging the art of storytelling in their designs. In web designing, storytelling goes beyond merely usin...
Read MoreBy :- Navkiran Dhaliwal
-
 WordPress Releases Version 6.3 ?“Lionel”
WordPress Releases Version 6.3 ?“Lionel”WordPress 6.3 “Lionel” is out! Now, you’ll be able to create more beautiful and compelling websi...
Read MoreBy :- Tiana K
