Symmetrical Balance vs. Asymmetrical Balance in Web Design
By :- James Mackie - Web Guru Awards Team

If you have a website, you must have wondered about its symmetry during web designing. You might get confused about whether the website requires a symmetrical or asymmetrical layout.
Asymmetrical layouts, for example, make a unique design element for an out-of-the-box website. It adds an oomph to the website that was needed all along. Meanwhile symmetrical layouts create a design with mirroring sides.
So, symmetrical/asymmetrical balance addition depends on the website you want for your business. Here's more to its difference:
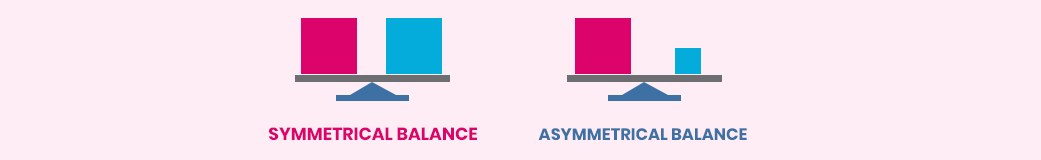
Symmetrical Balance in Web Design
Symmetrical balance is a composition that seems the same across/near its axis. This happens because all the elements are evenly distributed. It eventually results in a stable and well-balanced layout.
The best thing about symmetrical balance is that you'll find harmony in the interface. It's aesthetically pleasing and appropriate for a simple web design with attributes of a quality user interface.
On the other hand, for some designers, it could be monotonous or bland. They might look for something attractive and unique to draw users' attention.
Symmetrical balances are of different types:
- Rotational symmetry: Symmetrical balance where the elements rotate around the central axis is called rotational symmetry. When you turn around the axis, the image will look the same in its layout.
- Translational symmetry: Translational symmetry is a balance where elements don't have to be symmetrical, yet if you place them together, they will match up. In short, the elements should be translationally symmetrical.
- Reflection symmetry: Reflection symmetry is a symmetrical balance, where if the design is cut, it'll become a mirror image of each other. With unique and new fonts, reflection symmetry is a great addition to the website.
Asymmetrical Balance in Web Design
As the name signifies, asymmetrical balance is a composition with uneven components. It's ideal for filling up empty space, especially in the area where it looks like something is missing.
Note that asymmetrical balance is related to visual weight. You can modify the composition by adding elements or depth to its other side. In simple terms, it balances the power of the element that's superior in the website.
Asymmetrical balance is a great option for adding visual balance. It transforms the way users see the website layout as a whole. Although it might seem uneven, asymmetry adds dynamics to the design. It draws user attention and keeps the less visually interesting elements at bay. Make sure you learn about the difference between static and dynamic websites in detail.
Symmetrical vs. Asymmetrical Balance: The Best Option for Your Website
Symmetrical balance is best for websites that don't require major emphasis. It is ideal for formal events, authorized enterprises, and peace/wellness-centered companies. While designing with symmetrical balance, make sure the spaces, blocks, and contents, everything within the website, is symmetrical in nature. The website should align with your client's needs.
Meanwhile, asymmetrical balance is appropriate for modern, creative, and independent brands. Whether it's the brand identity or its personality, everything should be the same. If you are submitting a site for winning awards, an asymmetrical layout is a good choice.
You can use the asymmetrical balance in CTAs, banners, hero images, and online portfolios. It also makes a great pick for sports and movement websites.
So, this was the main difference between both symmetrical and asymmetrical balance in web design.
Recent Topics
-
 WordPress.com Launches 100-Year Web Hosting Plan
WordPress.com Launches 100-Year Web Hosting PlanWordPress, the platform that helps people create websites, now offers something rare. It has taken a bold leap into the future with its 100-year web hosting plan. Yo...
Read MoreBy :- Laura Davidson
-
 5 Best AI Web Design Tools You Can Try
5 Best AI Web Design Tools You Can TryWhy bother with all the effort of creating websites manually when we have amazing AI tools? In fact, using these tools has become one of the most-practiced ...
Read MoreBy :- Tiana K
-
 Role of Animation and Micro-Interactions in User Experience
Role of Animation and Micro-Interactions in User ExperienceIn today's world, almost every brand wants to create a user-friendly interface for its customers. The main aim behind this is to increase customer base and revenue. Now, when it comes...
Read MoreBy :- Laura Davidson
-
 Web Design Trends to Watch Out for in 2024
Web Design Trends to Watch Out for in 2024Web design is a constant-evolving technology landscape. As a web designer, staying tuned with web design trends and keeping your designs up-to-date is important. These trends will affect ...
Read MoreBy :- Esther McGuinness
-
 The Power of Storytelling in Web Design Engaging Users with a Narrative
The Power of Storytelling in Web Design Engaging Users with a NarrativeStories never fail to engage listeners. That’s why web designers are leveraging the art of storytelling in their designs. In web designing, storytelling goes beyond merely usin...
Read MoreBy :- Navkiran Dhaliwal
-
 WordPress Releases Version 6.3 ?“Lionel”
WordPress Releases Version 6.3 ?“Lionel”WordPress 6.3 “Lionel” is out! Now, you’ll be able to create more beautiful and compelling websi...
Read MoreBy :- Tiana K
